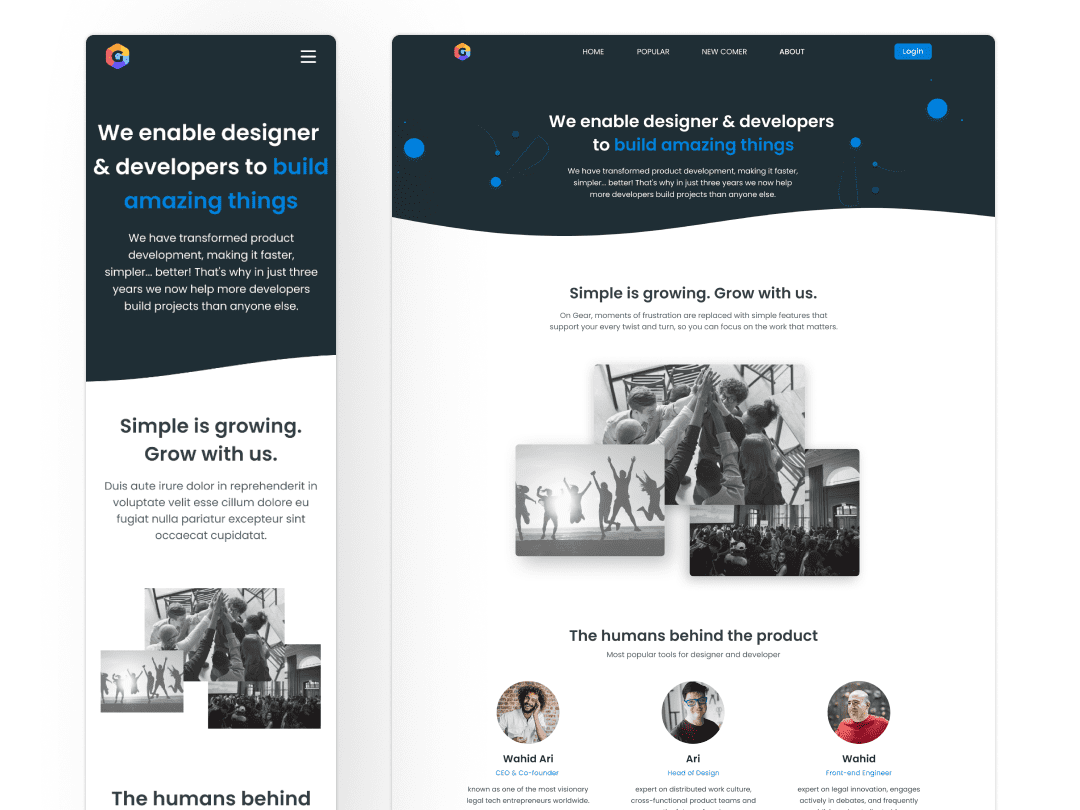
Gear Web Design






Project information
- Category: Web, Web Design
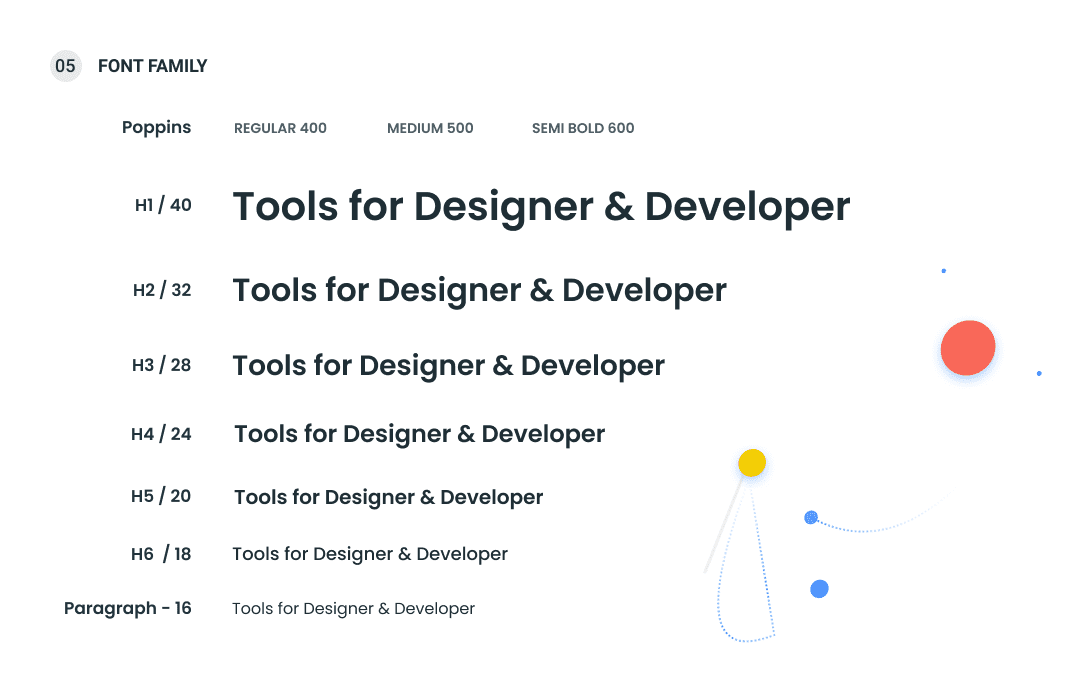
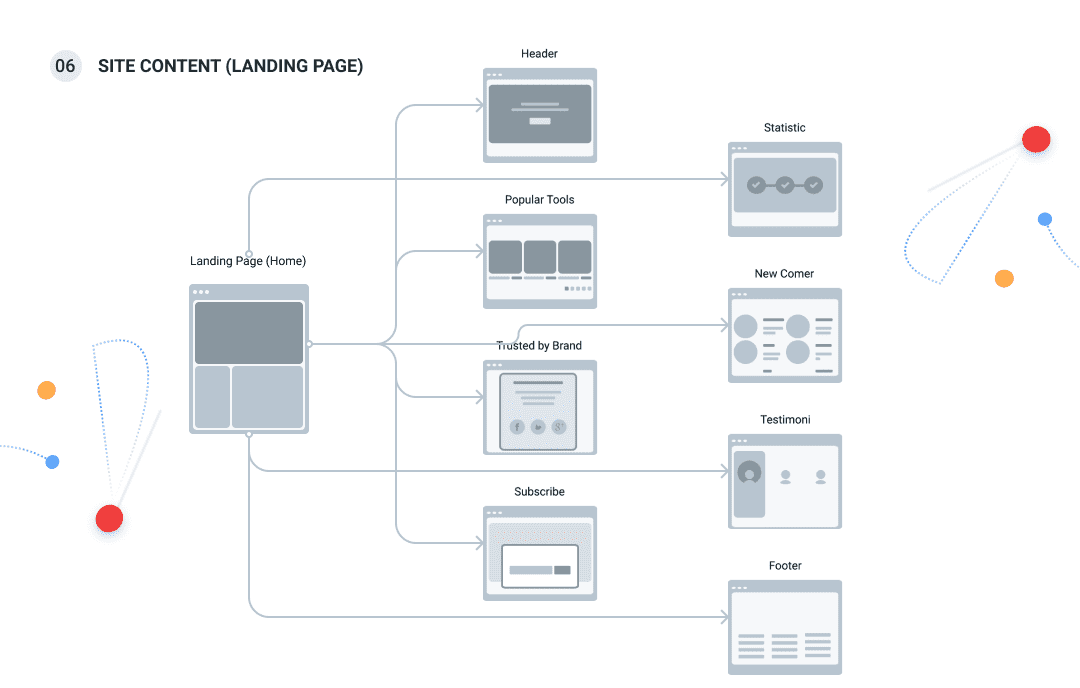
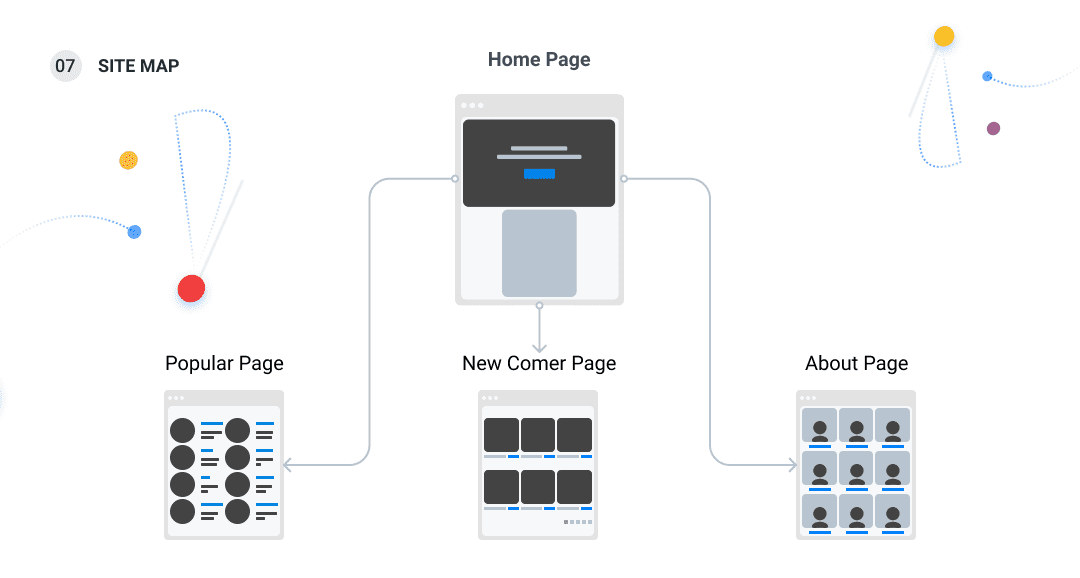
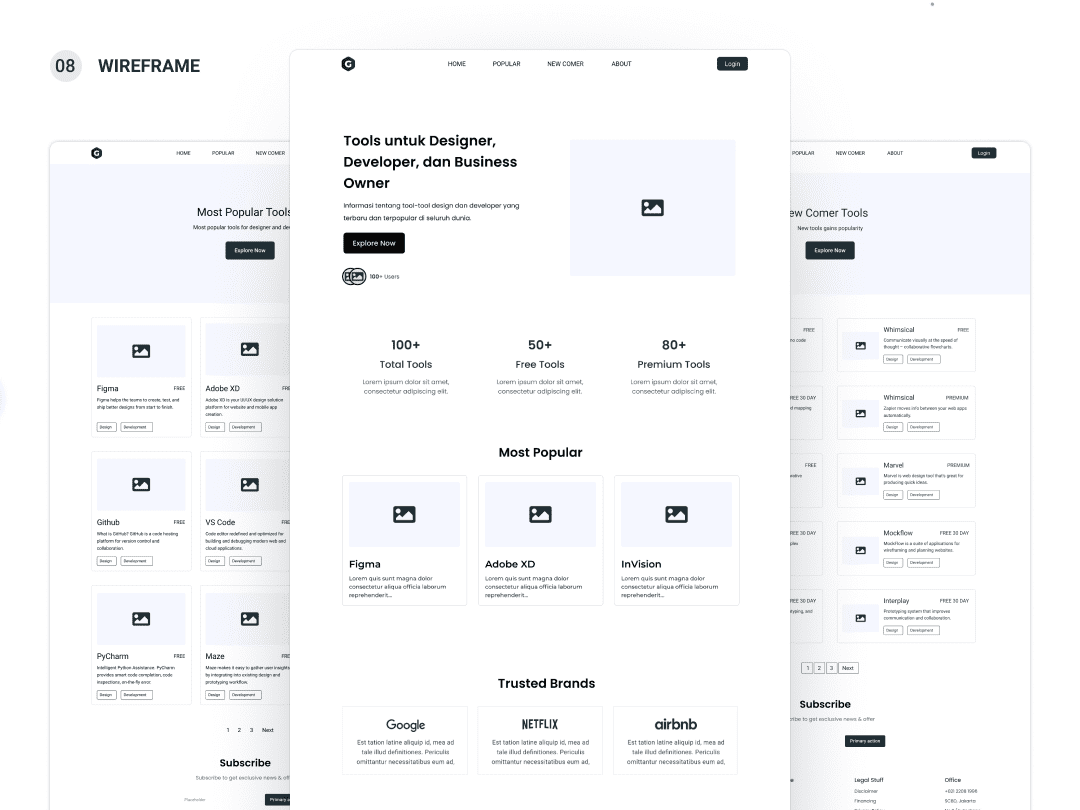
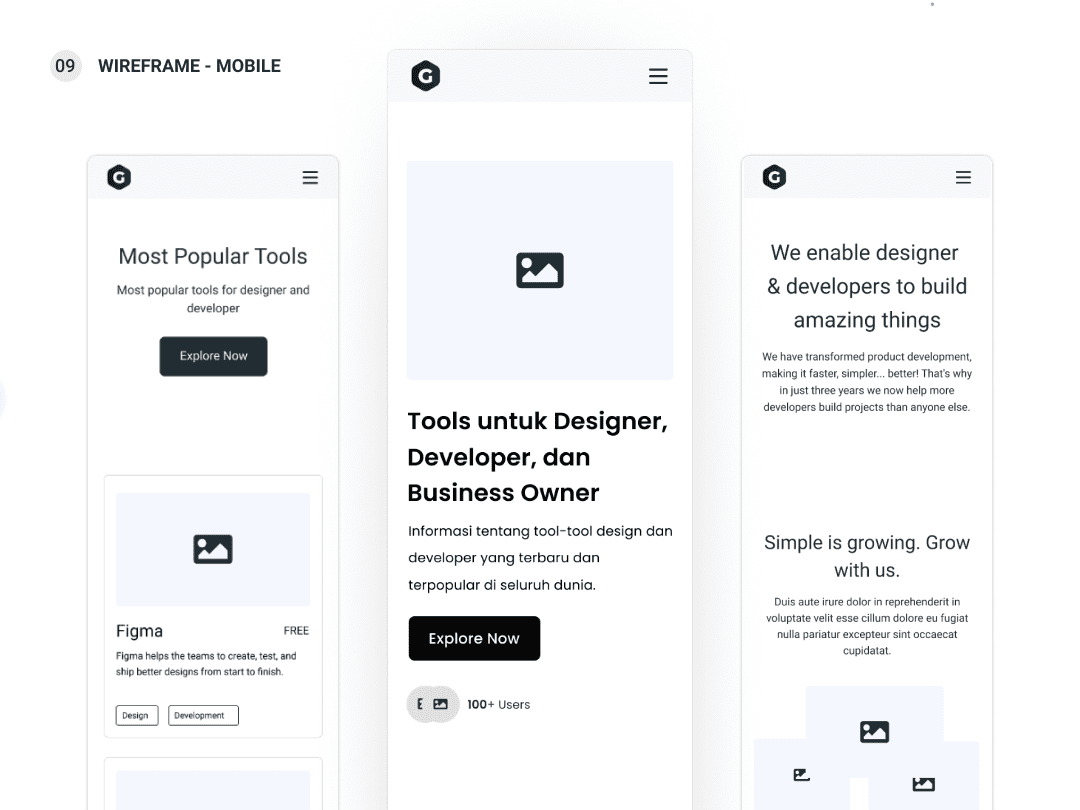
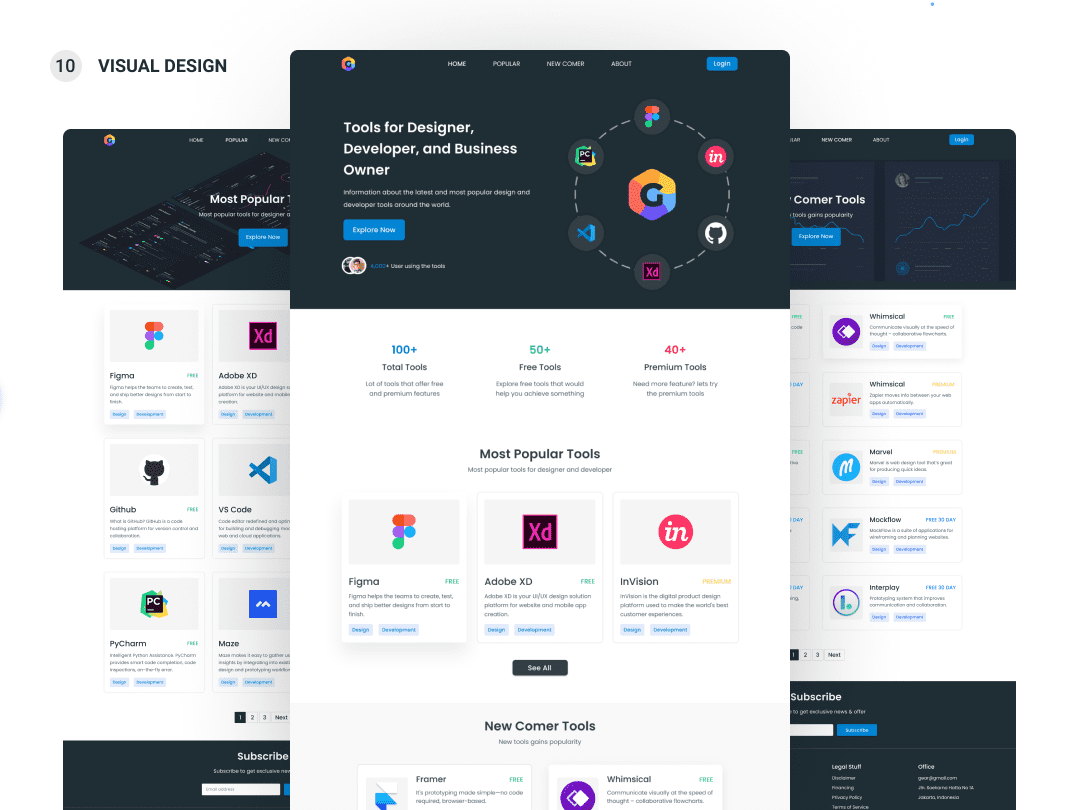
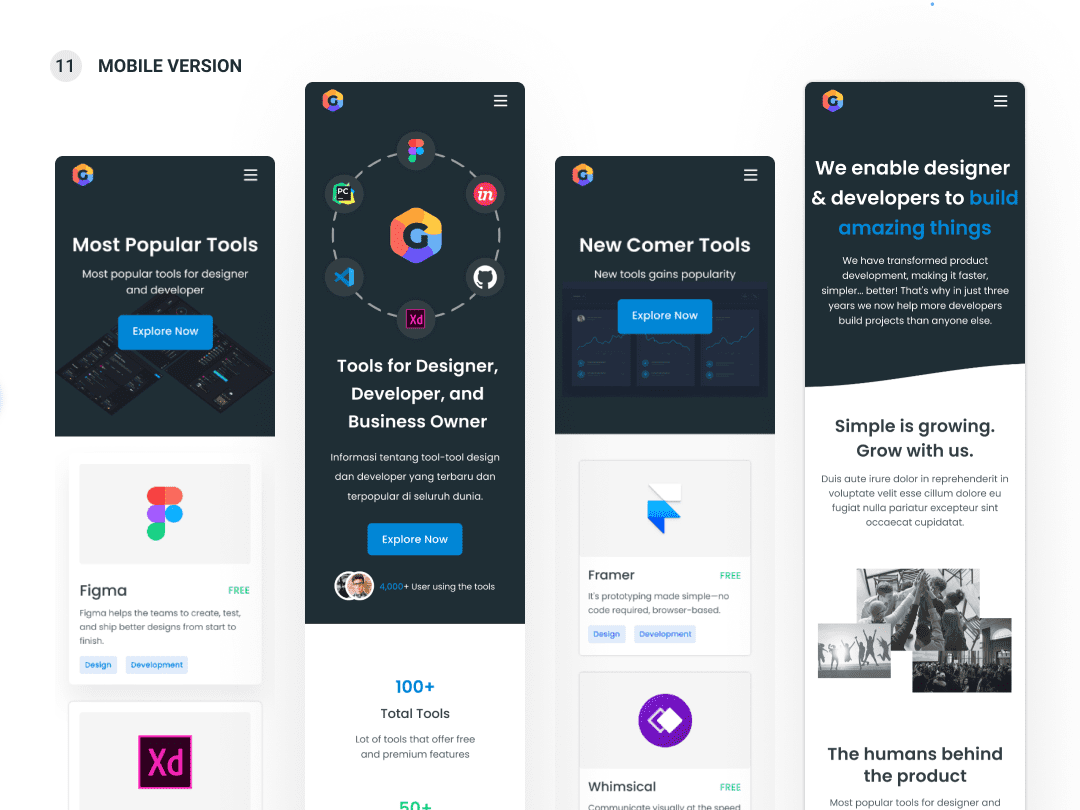
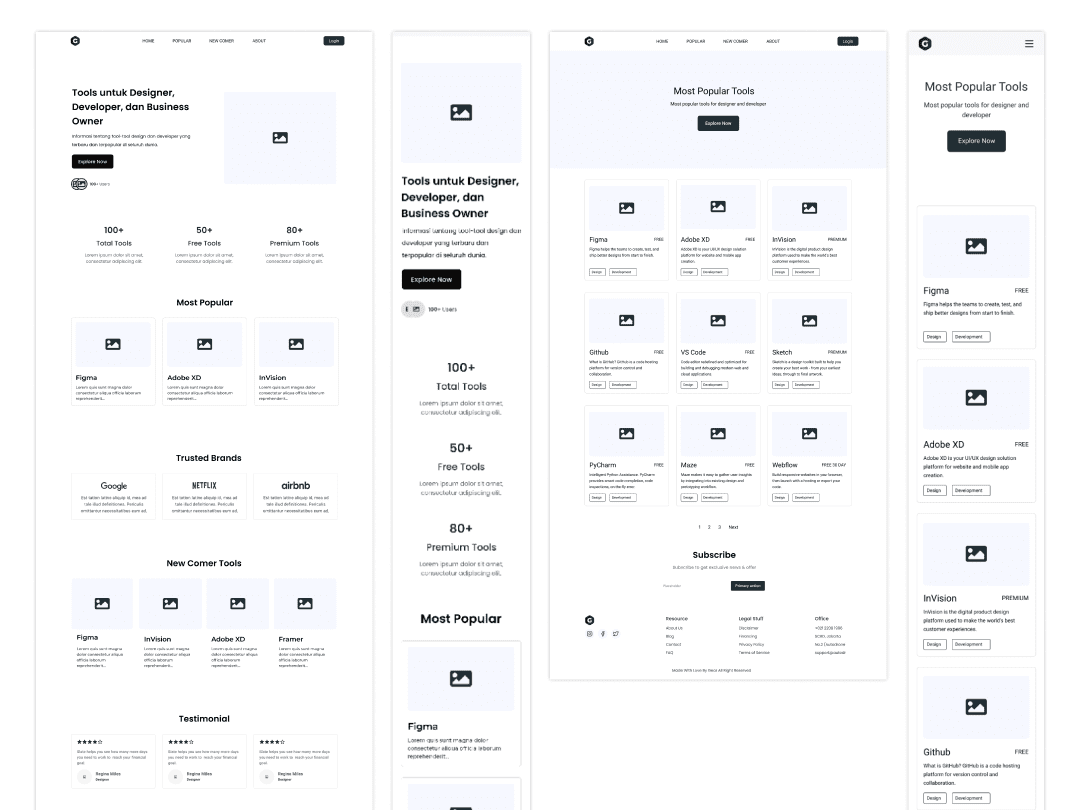
- Design Tool: Figma
- Built With: HTML, CSS, Bootstrap
- Project URL: Live Demo
- Project Repo: Github
- Design Showcase: Dribbble
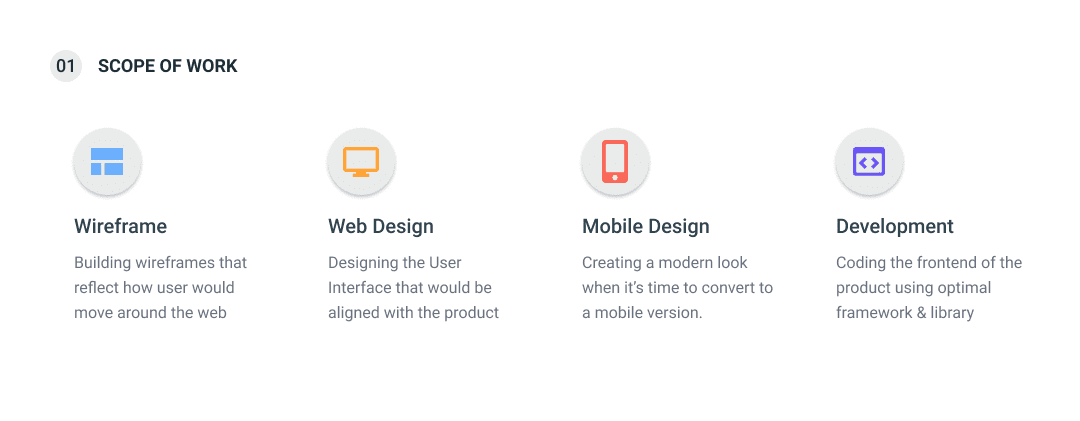
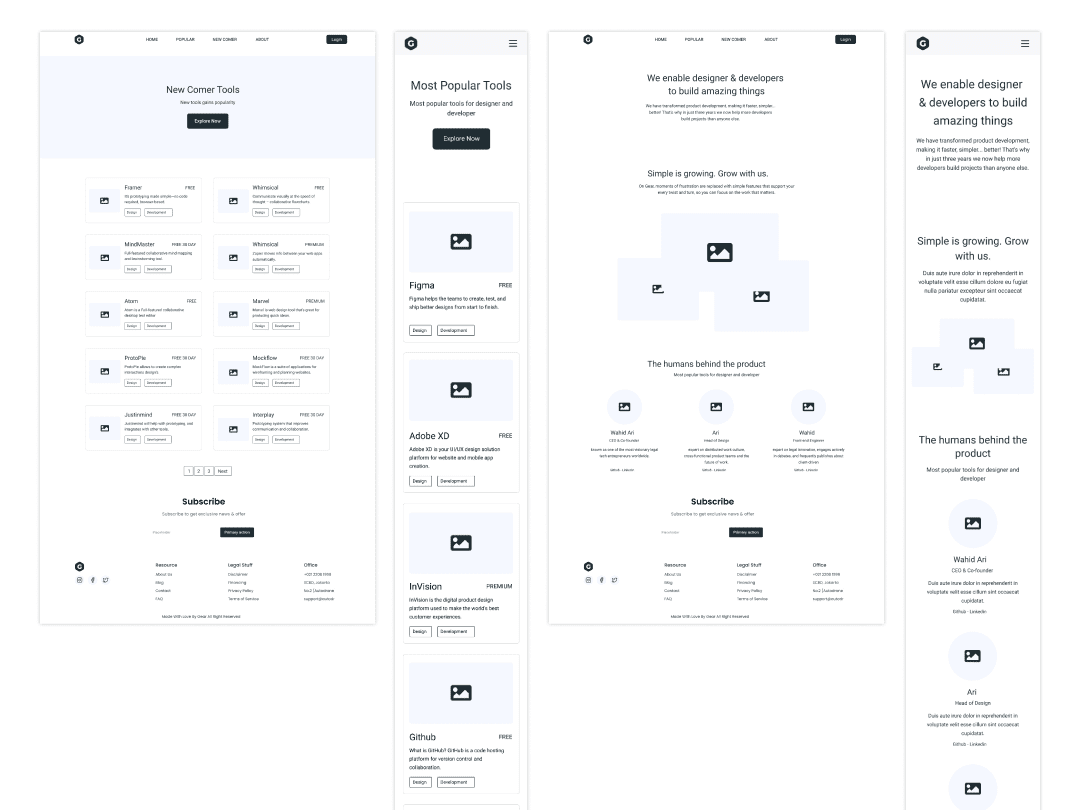
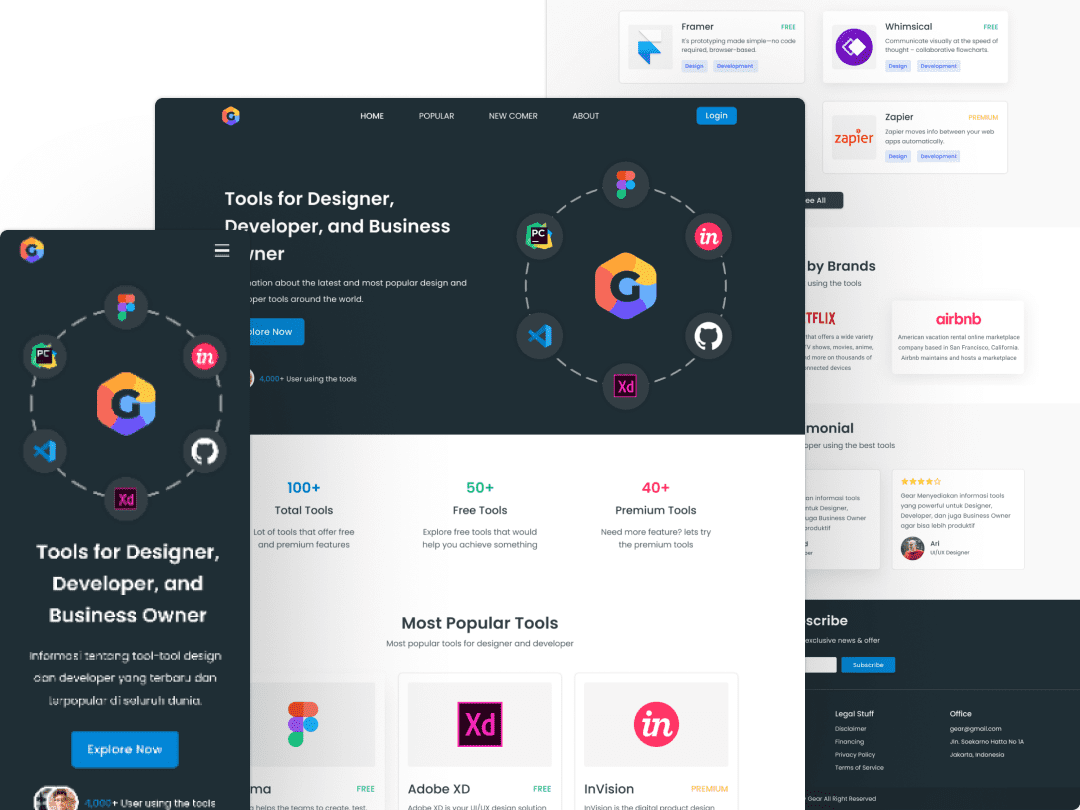
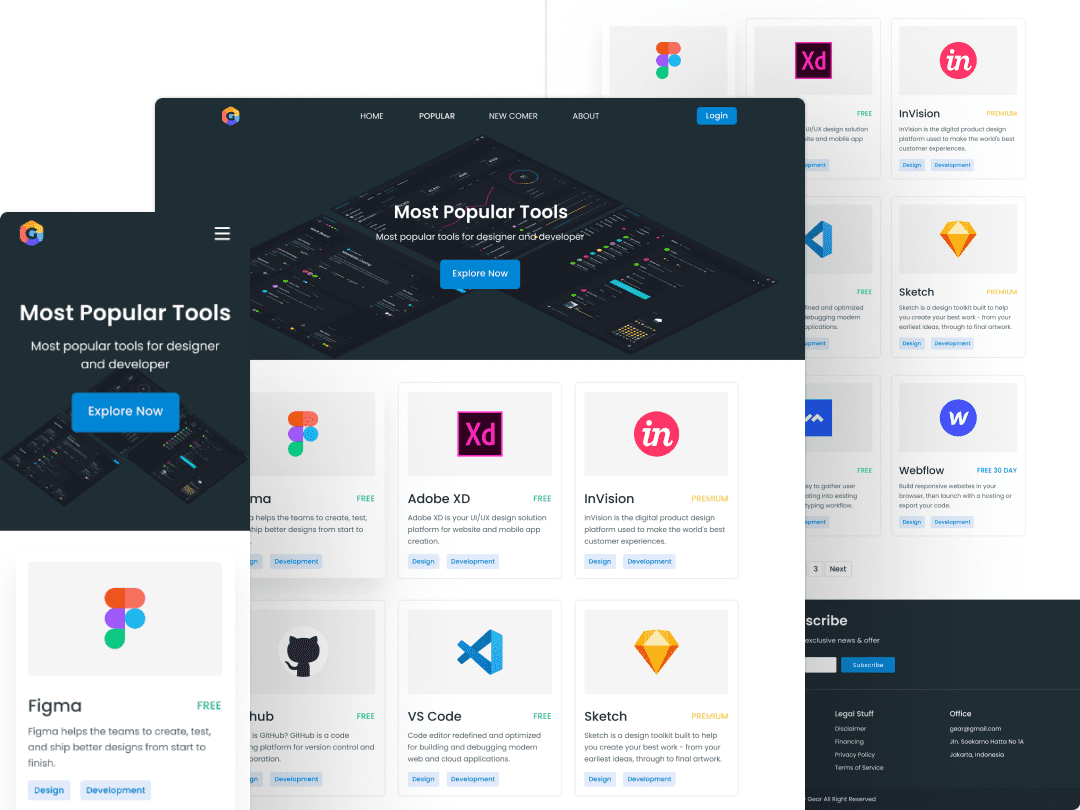
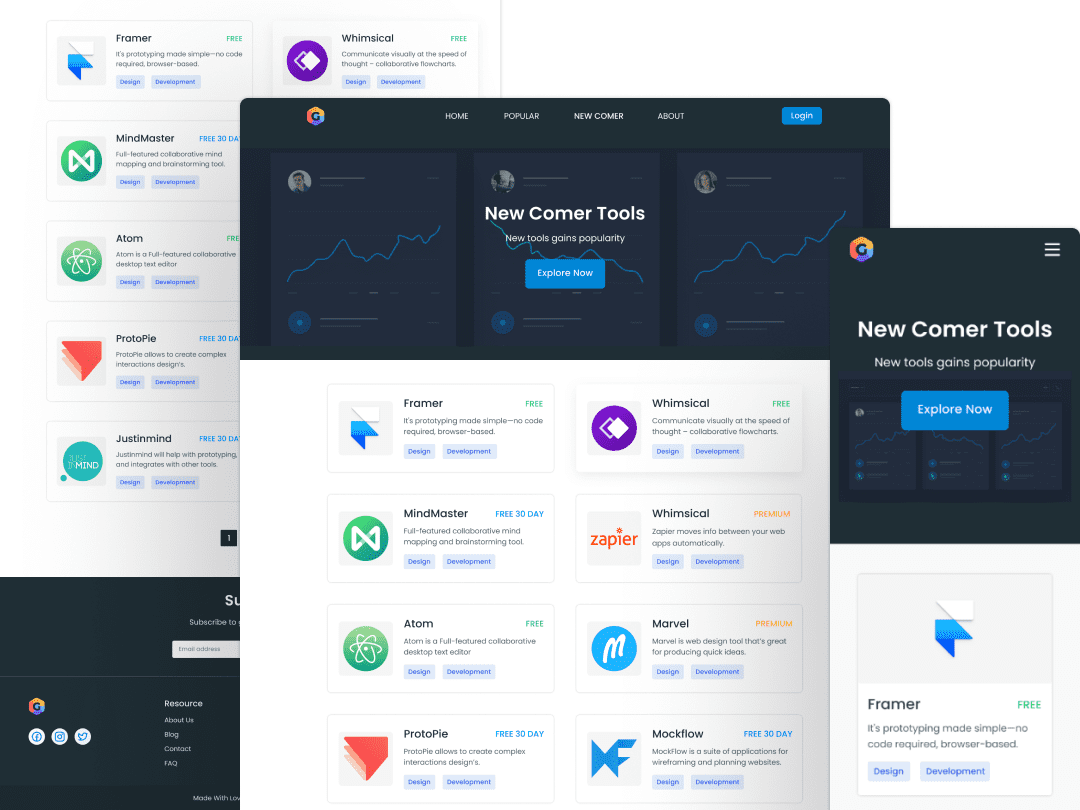
Project exploration about most popular and new comer tools for designer and developer. Using Figma as a design tool and Coding the frontend of the product using optimal framework & library.